Nowadays the terms web design and web development are used interchangeably, but the truth is they are two completely different, but equally integral aspects of the website building process. Each requires a vastly different skill set and uses unique tools to ultimately create the fully functioning websites you see across the web. Although web design and development are becoming more closely aligned one can guess what each process focuses on based on the terms themselves.
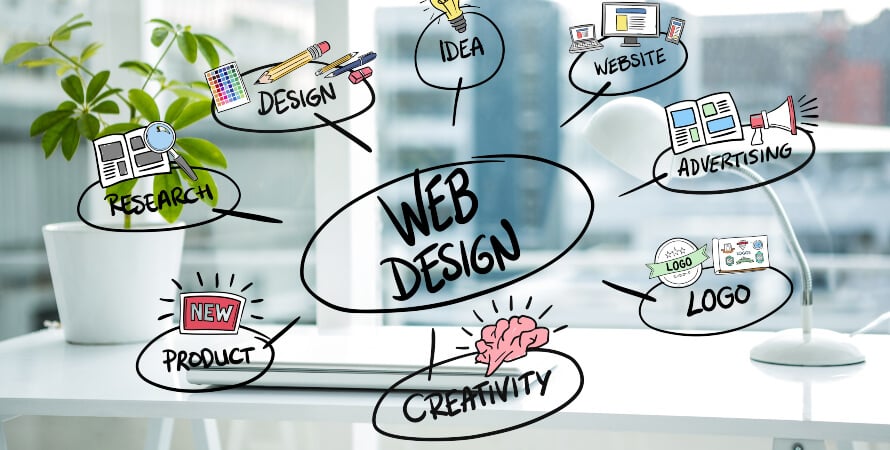
Web Design

Web design focuses on - you guessed it - the design of your web project. All of your projects aesthetics, information architecture, and usability are determined during the design phase. You can think of web design as the building blocks that lead to web development.
Tools of the Trade

The design process has several stages each of which can be handled using a variety of programs or methods. A designer takes a client's web-based objectives and figures out the best way to organize the information to store them. This is known as information architecture or the information hierarchy.

Next up is wireframes, which are rough sketches that visually layout where information and imagery will go on the page. Wireframing can be done manually with good old pen and paper as well as digitally using dedicated wireframing software or more general art programs like Adobe Photoshop. Then more intricate designs are created using programs like Photoshop, Illustrator, and Sketch. A designer uses their experience in typography, layout, colour theory, information flow, and basic design principles to achieve a client's goals while producing aesthetically pleasing results. Interactive websites and more complex animations can also be incorporated to help explain websites better to the site visitors.
- Wireframing - Pencil & Paper, Sketch, Omnigraffle, Balsamiq Mockups, Adobe Photoshop
- Digital Mock-Ups - Adobe Photoshop, Adobe Illustrator, Sketch
Web Development

Web development is taking the designs created during the web design process and turning them into fully functional websites. Essentially web designers focus on the static version of a site while developers focus on the interactive version.
Tools of The Trade
Developers are responsible for breaking down the web design into programmable blocks which fall under either front-end or back-end. Front-end development determines how the website will display and back-end development handles data management within the database and provides that data to the front-end for seamless displays.

These individual blocks are written up in HTML, CSS, Javascript and other programming languages. Developers have a variety of editors they can use when it comes to writing up their code and can even utilise advanced content management systems to streamline the process. They also have frameworks and libraries at their fingertips which makes developing intricate websites easier.
- Programming Languages - HTML, CSS, ASP, PHP, Javascript, Java, Python, Ruby, C#, VB
- Frameworks & Libraries - MVC, Angular JS, React JS, Ember, jQuery
- Editor - Visual Studio Code, Atom, NetBeans, Brackets, Adobe Dreamweaver, Sublime Text 3, Coda 2, Notepad++, TextMate
- Content Management Systems - WebLITE, WordPress, Joomla, Drupal, Typo3, Contao, Craft, Grav
- Repositories and Source Control - TFS, VSTS, Git, Github
A quick view of the responsibilities and tools of the trade show that web design and web development are indeed different, but they work hand in hand to take websites from concept to completion.
Even though some of the tools above are easy to use and self-explanatory, it is recommended for businesses to engage the service of web design and web development agencies to create a website that can work for you. Feel free to get in touch with us for your next project.